The Problem
In many eLearning courses, screen real-estate can be at a real premium. At some point, most of us have been presented with a thumbnail image that we’ve had to click to enlarge the thumbnail in order to see the image in more detail. We wanted to see if we could find an alternative solution.
Our Solution
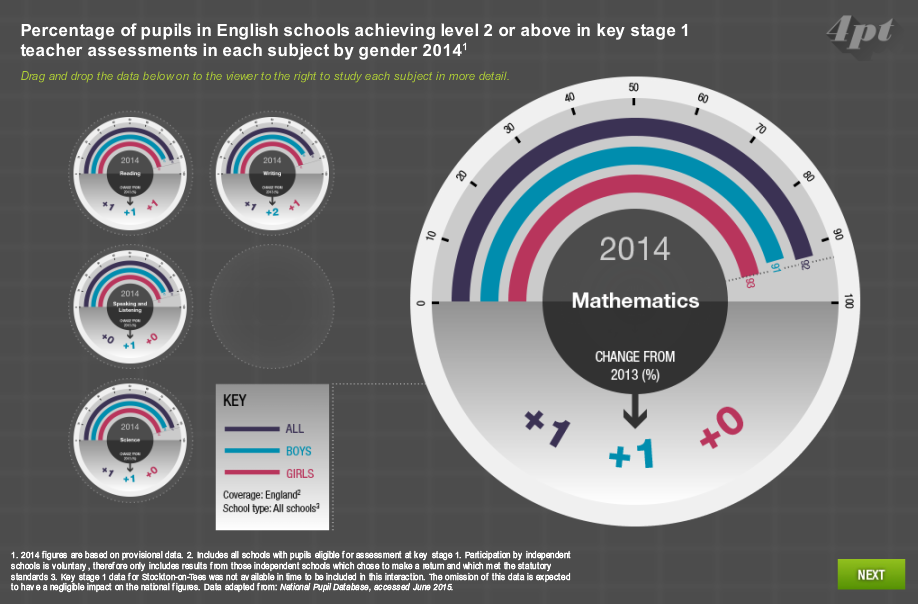
The solution that we came up with was to take Articulate Storyline’s drag and drop interaction and repurpose it to allow images to be dragged and dropped on to a target and enlarged for more a more detailed view.
How We Did It
Overall this was quite a simple concept to build.
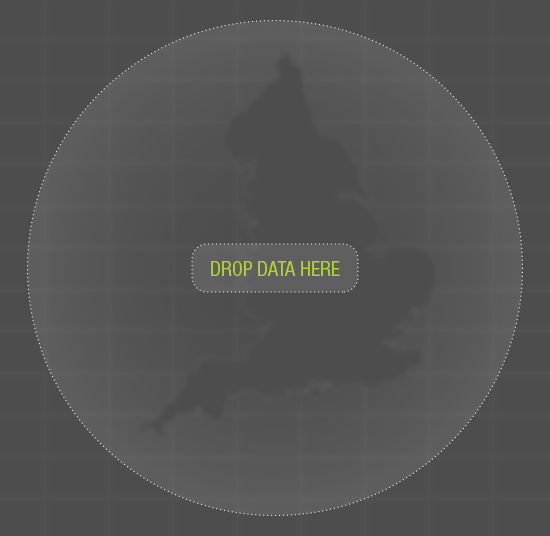
To start, we built our screen layout using a series of PNGs that we’d created in Adobe Illustrator/Photoshop.

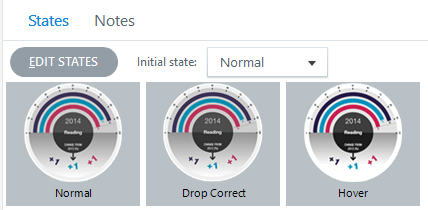
Next we added states to each of the circular charts. The small charts were displaying in their ‘Normal’ state when they were in their default position, an enlarged version of the chart was added to the ‘Drop Correct’ state.

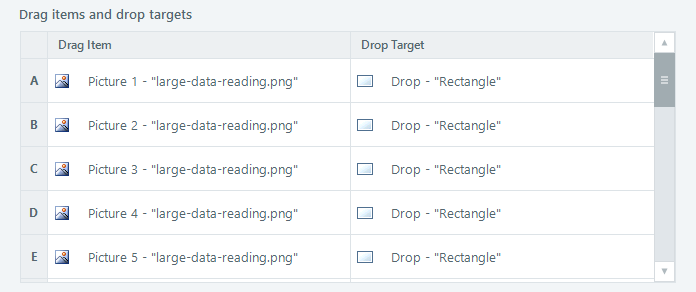
To ensure that the Drop Correct state was shown when the charts were dropped on their target, we inserted a Freeform Drag and Drop interaction on to the slide and associated each small chart (left column) with the larger drop target (right column).

Notice that the Drop Target for each Drag Item is the same.

Finally, as the drag and drop wasn’t going to be used as an assessment we turned off the Submit button in the Slide Properties dialogue and deleted the standard Correct and Incorrect layers from the slide.
Video tutorial
View the demo
Related eLearning Insight Posts
How to continue numbered lists in Articulate Rise
16s video explaining how to continue numbered lists after inserting a new block in Articulate Rise 360.
Articulate Storyline 360 Crossword Puzzle
Learn how to build a crossword puzzle in Articulate Storyline 360.
3D Rotation in Articulate Storyline (Updated April 2019)
Blending Fuse, the 3D modelling app from Adobe with Articulate Storyline we created a 3D character and linked the output to Storyline’s slider to create a rotating interaction.

David began his eLearning career in 2000 after earning qualifications in Graphic Design and then Newspaper, Magazine and Infographic Design.
During his time working in the eLearning industry David has gained extensive experience designing and developing eLearning content for clients based in the UK, Canada and the USA. To date, David has created eLearning courses covering a broad spectrum of topics, ranging from Pharmaceutical, Healthcare, Retail and Sport through to Pet Nutrition, Marketing, Sales and Tourism.
He is passionate about creating well-designed and purposeful eLearning solutions. David is a current Articulate E-Learning Heroes Super Hero.