Building a Crossword in Articulate Storyline
Browsing the crossword examples that were posted to E-Learning Heroes Challenge #240 inspired me to share an insight into a crossword puzzle that I built. My original crossword was built as a demo to show how we could recreate eLearning interactions that used to be built in Flash, with a view to extending the life of those eLearning courses that had been bought and paid for only to be shelved when Flash bit the dust.
There are lots of different approaches that can be taken when building anything in Storyline, and crossword interactions are no different. I see similarities between the way some of the other examples have been built and my own example, yet other course designers have taken a totally different view on how to build their games. The diversity of techniques is fantastic, read on to learn how I built my crossword in Storyline.
Step 1: Writing crossword clues
My first step was to write the clues and answers to make up my puzzle. I wanted to give my crossword an elearning/tech theme to keep my content relevant to our industry, so decided to use the following questions/answers:
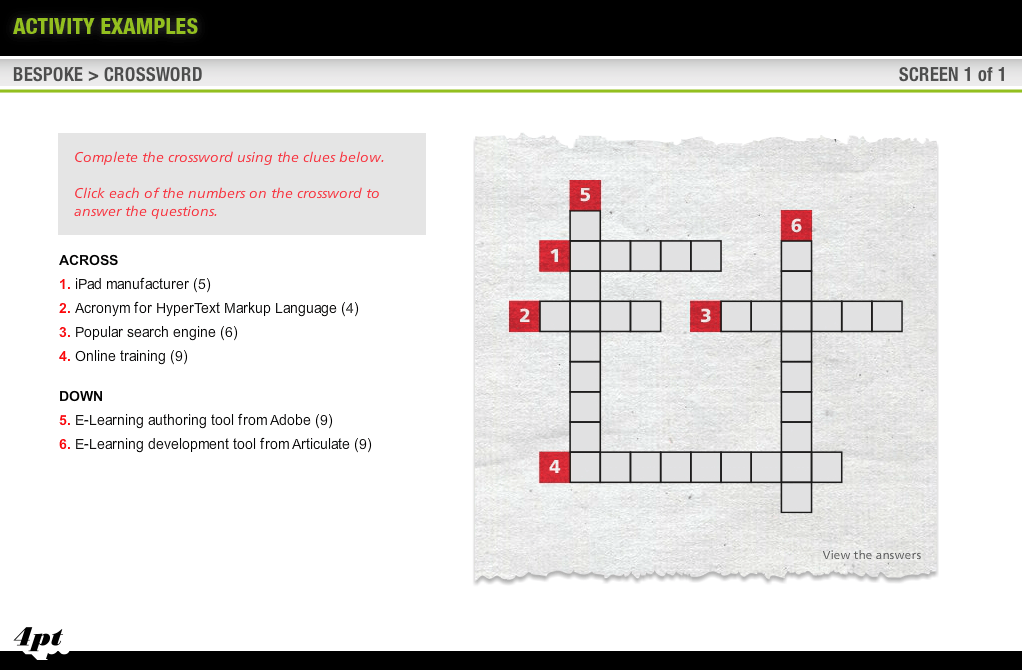
Across
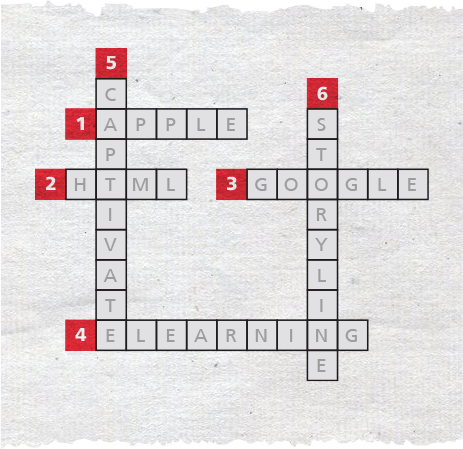
- iPad manufacturer (5) APPLE
- Acronym for HyperText Markup Language (4) HTML
- Popular search engine (6) GOOGLE
- Online training (9) ELEARNING
Down
- E-Learning authoring tool from Adobe (9) CAPTIVATE
- E-Learning development tool from Articulate (9) STORYLINE
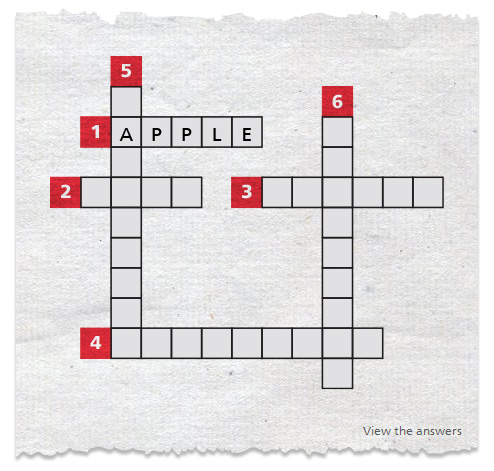
Step 2: Designing the crossword grid
The next step was to design the puzzle grid. I prefer to create my designs in Adobe Illustrator, but you could just as easily work straight into Storyline if that is your preference. During this phase I overlaid the answers on to the grid too.
When I was happy with my layout, I used Illustrator’s Asset Export tool to create my 96ppi PNGs, ready to insert into Storyline. If you use Adobe Illustrator and haven’t discovered the Asset Export tool yet you’re missing out!
Step 3: Building the crossword in Storyline
To construct my crossword puzzle I started by creating a new Storyline project.
Then, I added my instruction text and crossword clues before inserting the crossword grid that I created in Illustrator.

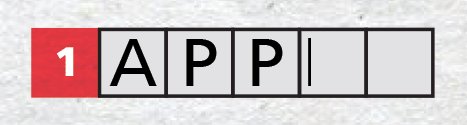
With the grid in place I inserted the answer graphics and positioned them on top of the puzzle grid. I set the answers to an initial state of hidden to prevent them showing on screen until the user answered each clue correctly.

The answers are positioned on the puzzle grid and given an initial state of Hidden.
![]()
Back when Flash was the go-to tool for building eLearning games, it was possible to create what I would consider to be a classic crossword puzzle. By classic I mean a puzzle where you would be able to click into the first square of the answer you wanted to type, and the cursor would tab along nicely to the next square with each letter you entered.

I’ve seen examples where course designers have leveraged JavaScript to achieve this sort of result but where possible I prefer to stick to functionality that is native to the authoring tool I’m using, in this case Articulate Storyline.
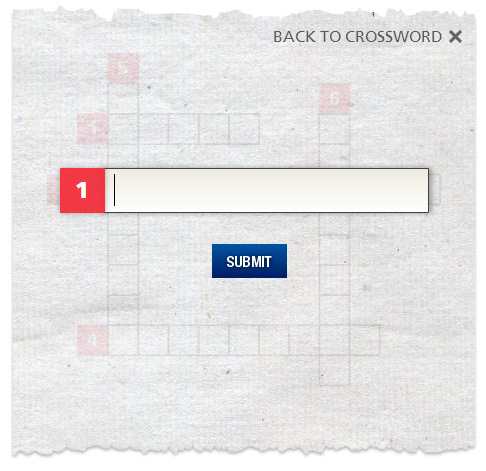
My preferred solution was to ask the user to click the numbers on the grid to reveal a layer containing a text-entry field, where they could type the answer to the associated clue. Looking at some of the other examples posted by the E-Learning Heroes community, it looks like this approach is one of the more popular alternatives to the ‘classic crossword’.

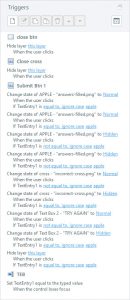
If we take a closer look at the text-entry layer for the first clue, you can see that we have a text-entry field and a ‘SUBMIT’ button. When the user submits their answer, a series of Storyline triggers check whether the answer that has been typed is correct.
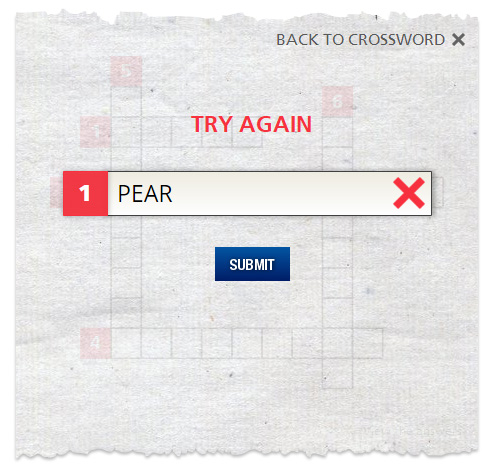
If the answer is incorrect, a message telling the user to ‘TRY AGAIN’ and a red cross are revealed. If the answer is correct, the layer is closed and the state of the associated answer on the base layer is switched from Hidden to Normal.

Incorrect answer message

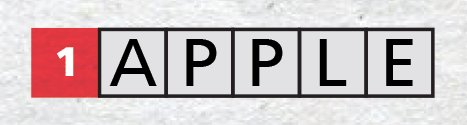
When answered correctly, the answer is revealed on the main puzzle board.
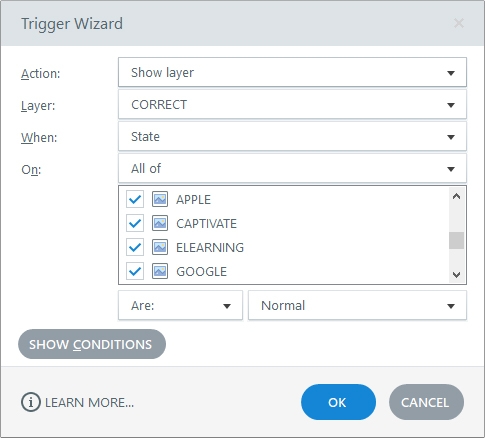
When all six clues have been answered correctly, a trigger on the base layer launches another layer to inform the user that they have completed the puzzle. This layer is triggered when the state of all the answer text is Normal, and no longer Hidden.


Try it: Complete the crossword
Now that you’ve seen under the hood, why not take the crossword for a spin!
Storyline 360 source file download
I’ve simplified my Storyline source file and you can download it here. This version only contains one clue to answer as I think it makes it easier to understand what’s going on in the triggers, which is a bit more friendly for anyone who’s just starting to build advanced Storyline interactions.
Once you understand how the triggers work for a single clue, it’s simply a case of duplicating the text-entry layer and modifying the relevant triggers to add additional clues.
Related Gamification Posts
Free Maths Games for Primary School Children
Links to free tablet and mobile-friendly versions of our Times Tables Ninja Maths game.
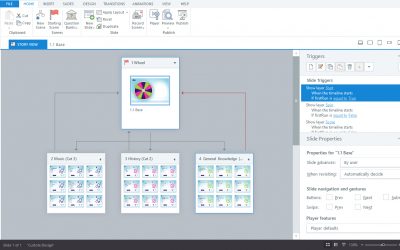
Insight: Building a Random Question Quiz
Of all the things we’ve created using Storyline this is up there as one of our favourites from a technical standpoint.
Insight: eLearning Demo Build
Take a look under the hood of our latest demo for an insight in to creating bespoke eLearning solutions.

David began his eLearning career in 2000 after earning qualifications in Graphic Design and then Newspaper, Magazine and Infographic Design.
During his time working in the eLearning industry David has gained extensive experience designing and developing eLearning content for clients based in the UK, Canada and the USA. To date, David has created eLearning courses covering a broad spectrum of topics, ranging from Pharmaceutical, Healthcare, Retail and Sport through to Pet Nutrition, Marketing, Sales and Tourism.
He is passionate about creating well-designed and purposeful eLearning solutions. David is a current Articulate E-Learning Heroes Super Hero.