Building eLearning Demos
Building demos is an important part of life at 4pt. It helps expand our portfolio but more importantly it helps us explore new ideas and allows us to learn important lessons that we can carry in to our client work.
Our recent demo build was full of such lessons and we wanted to share them.
Aim
Our aim was to build a quiz that selects a category at random then serves a question at random from within that category.
Tools
Authoring tool:
Graphics:
- Adobe Illustrator CC
- Adobe Photoshop CC
Planning
Our aim didn’t seem that complicated until we started planning our build.
To start we assigned numbers to each of our question categories, shown below:
- General Knowledge
- Music
- History
It’s possible to have many more categories but we opted for three to prevent our demo from becoming unwieldy.
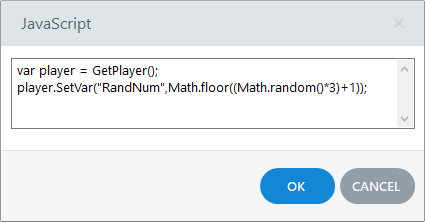
We planned to use JavaScript to generate a random number from the range 1-3 which would in turn select the corresponding category.

We’d then link a question bank to each category that would then draw a question at random.

Easy-peasy.
Problem
Unfortunately, this wasn’t going to be plain-sailing. As we have three question banks in play, every time we jumped from one to another the slide draw was reset. Put simply this means that it’s possible for the same question to appear multiple times in the same quiz. Granted, if each question bank contains enough questions you can reduce the likelihood of this happening but you can’t rule it out completely.
Trial and error
The first part of our plan was sound. We just needed to find a way to draw questions randomly without any of them repeating.
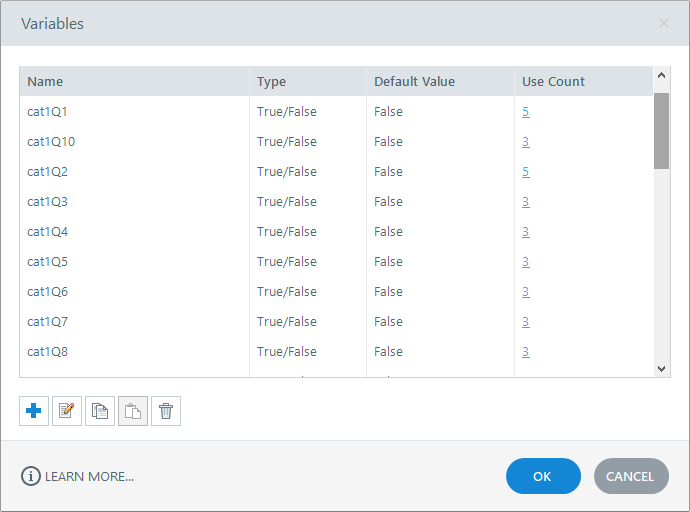
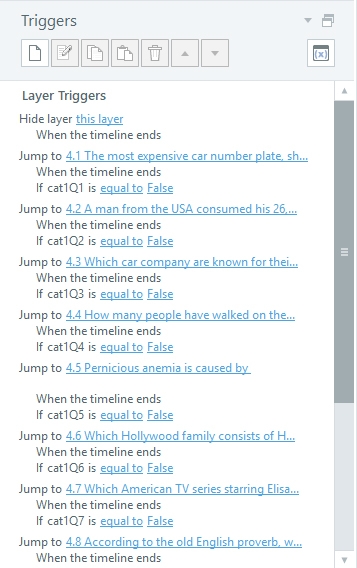
We built a test where we assigned each question a unique True/False variable called ‘cat1Q1’, ‘cat1Q2’ etc, with an initial value of False. Once a question had been drawn the corresponding variable was set to True.

We added a trigger to each question slide that stated if the cat1Qxx variable was True we should jump to the next slide.
On first view this seemed to function correctly without any repeat questions being drawn, but as we tested it we found another problem. If the final question in the question bank was drawn multiple times it had nowhere to jump to, resulting in it jumping to the next question bank. As we had our questions split in to categories this meant we had to rethink our approach.
Another unwelcome quirk was that if we landed on an already-viewed question, the slide loaded before the trigger fired, creating a visual glitch as we jumped from one slide to another.
Solution
As is often the case a compromise needed to be made. Not what we had in mind but content that we’d explored all the options, we decided to forget about drawing questions randomly from our question banks and settle for the random aspect our category selector provided.
Thankfully all was not lost from our abandoned attempt above and we were able to utilise the catxQx variables we created to tell Storyline whether a question had been drawn and reuse them. More on this later.
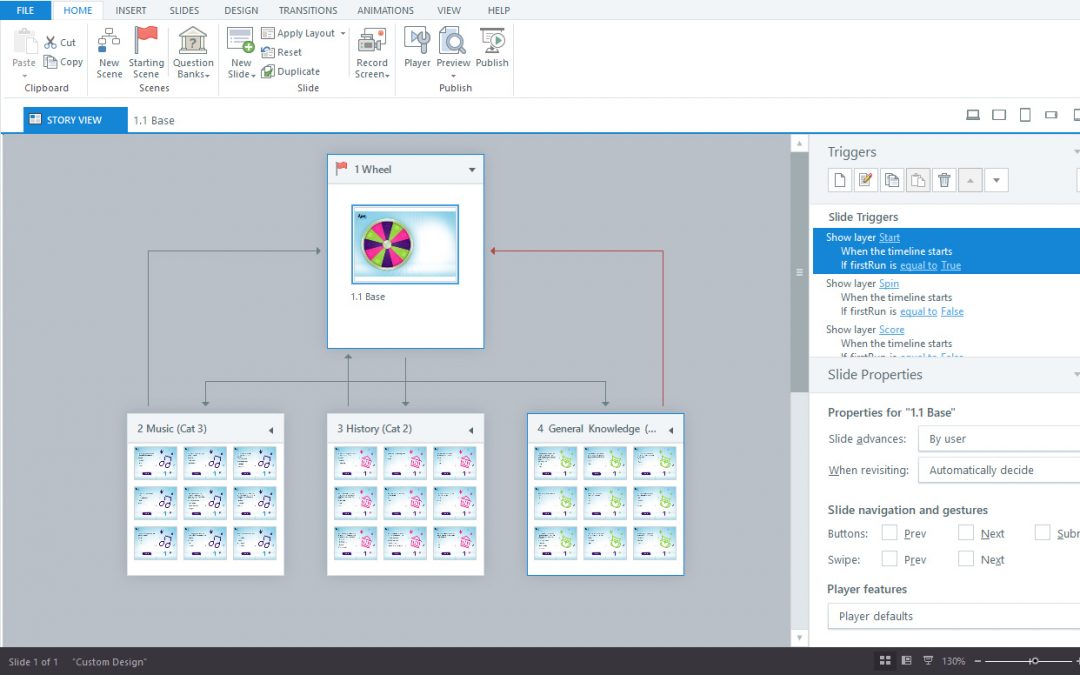
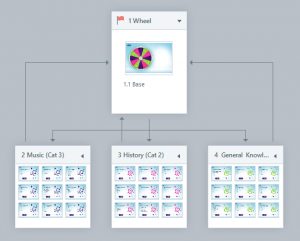
We created three separate scenes (instead of question banks), one for each category, and copied our questions to them.

When simplified our flow now looks like this:
- Click a button to generate a random number from the range 1-3. The number chosen dictates the category
- Jump to one of the questions in the chosen category (using catxQx variables to avoid repeat questions)
- Answer a question, receive feedback then jump back to the main screen
- Rinse and repeat.
As discussed in our earlier attempt, the final question in a category could pose a potential problem for our conditional ‘jump to next slide’ triggers. Although unlikely that all the questions would be drawn from a single category, the random nature of the category selector meant that it was possible. The only way we could think to avoid this was to have enough questions per category that could accommodate such an occurrence. So, with 10 questions in the quiz we needed to include 10 questions per category. To date in testing we’ve had seven questions from a single category on a single attempt so it seems we were right to build this in.
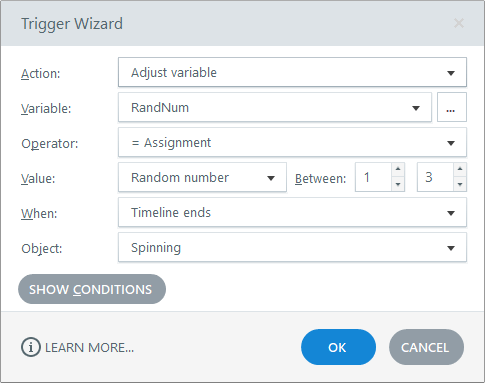
Another change we made to our build was to drop the JavaScript option for generating random numbers in favour of Storyline’s native Random Number Variable solution. We always advocate using the in-built functionality where possible for piece-of-mind when it comes to support and reliability so we were pleased that this Storyline 360 feature met our needs.

Putting it all together
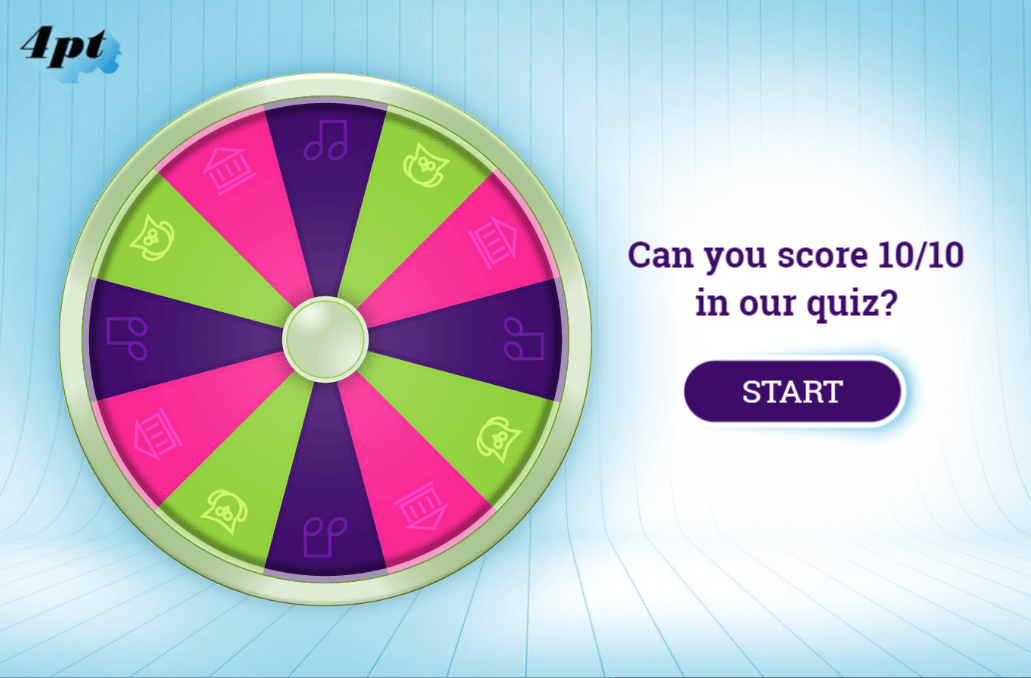
With the functionality nailed down we set about designing the graphics.
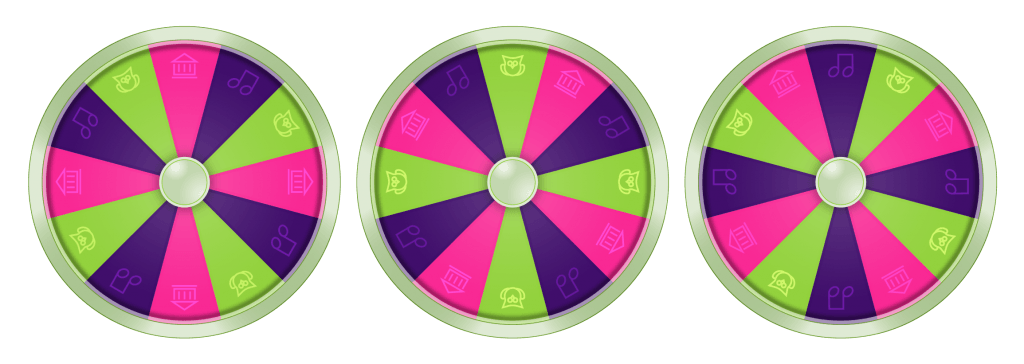
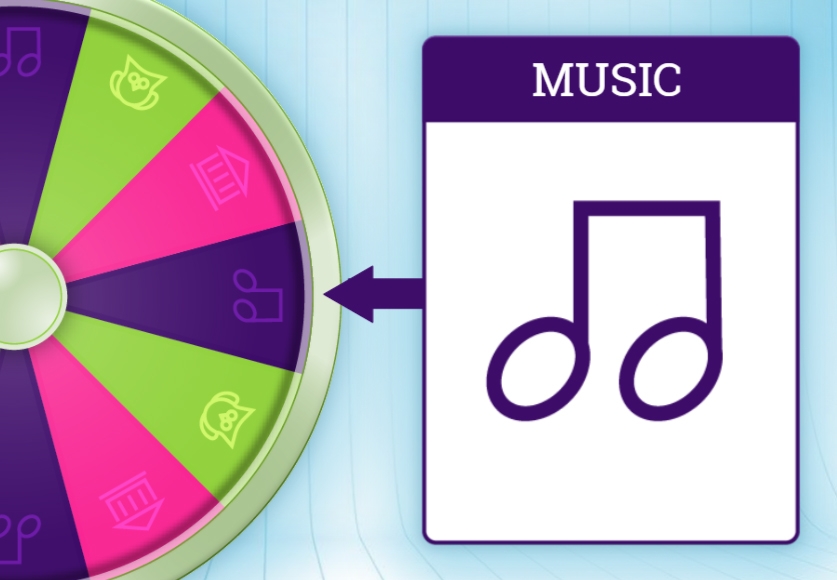
We chose bright colours and icons to represent the three categories then generated three PNGs to show each selected category.

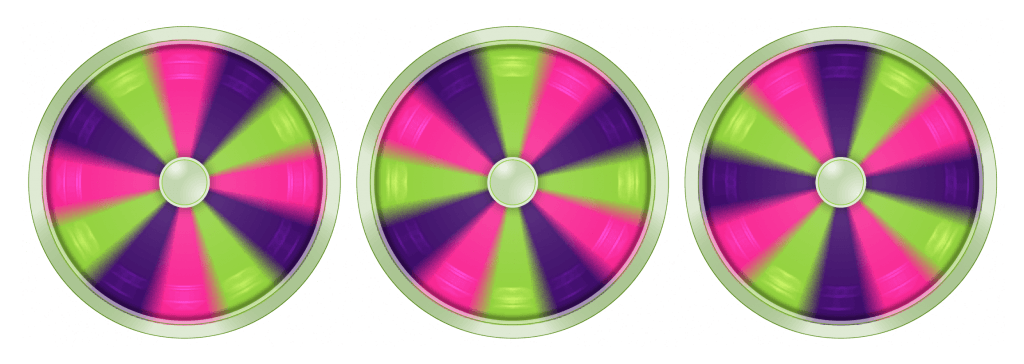
To achieve the spinning look we copied each of the wheels and applied a Radial Blur to them.

Then we added a button to trigger events.

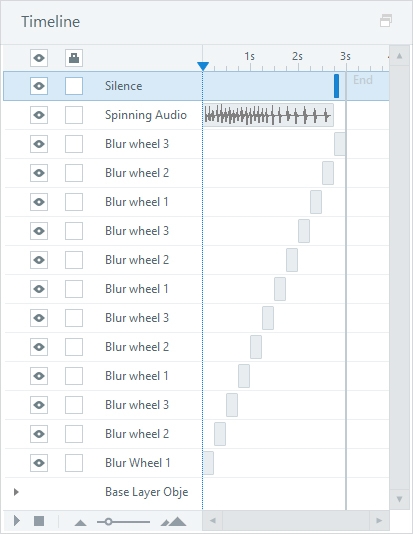
On click, the button launches a layer containing a stop frame animation of our spinning wheel.
You’ll notice that the three blurred wheel graphics from earlier are staggered along the timeline, each repeating four times to give the impression of the wheel spinning. An audio clip of a spinning wheel also plays.

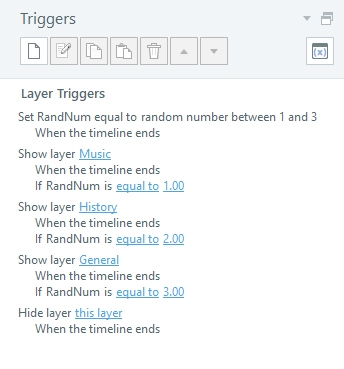
At the end of the timeline the random number is generated, and another layer shown depending on the category that was chosen.


This category-specific layer displays the category title before jumping to the relevant question (all with the help of the True/False variables discussed earlier – ‘cat1Q1’ etc).

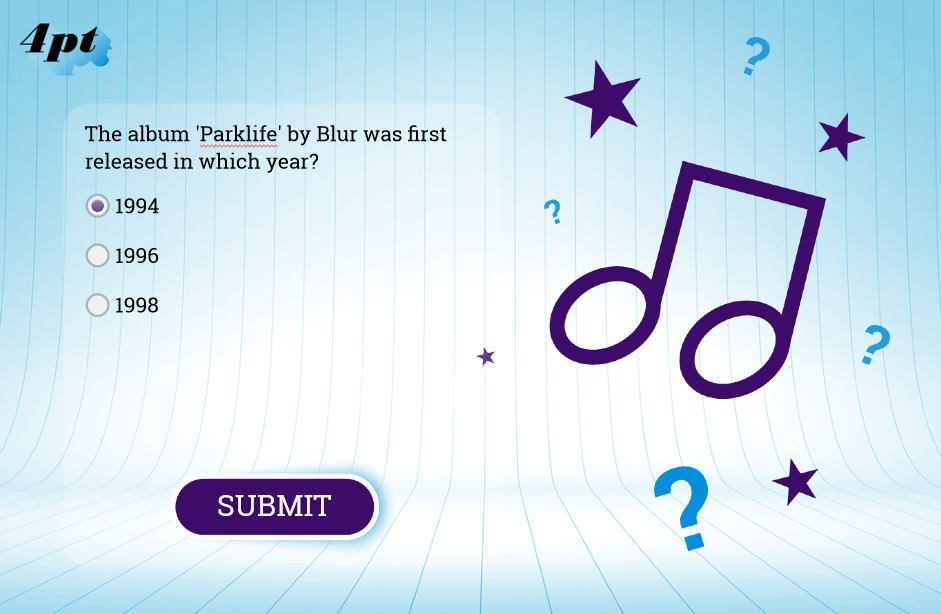
The user is then shown a question. We’ve stuck to simple MCQs, Multiple Response and True/False questions but it’s possible to use any of Storyline 360’s graded question types or something bespoke if desired.

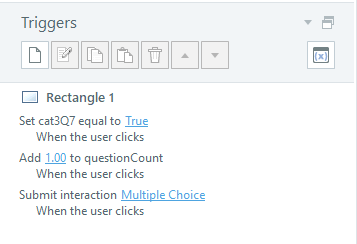
The following triggers set the question viewed (catxQx) variable to True, add 1 to a variable keeping track of the number of questions that have been drawn (remember we’ve capped it at 10 questions), and submit the interaction.

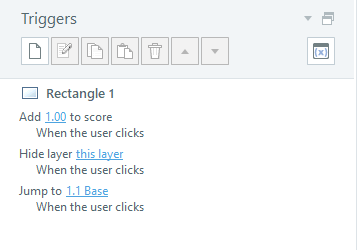
The continue button in the feedback layers contain triggers to add 1 to the score variable (if answered correctly), hide the layer and jump back to the main screen so the whole process can start again.


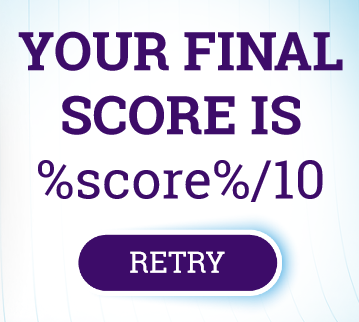
After 10 questions our question count variable (now equalling 10) triggers a layer displaying the final score we’ve been keeping track of in our score variable. This is displayed via a variable reference.

Audio
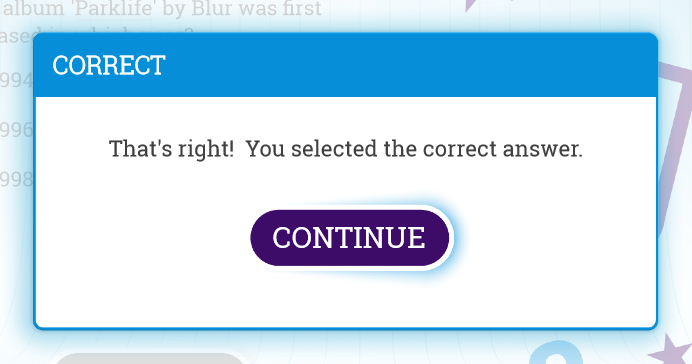
To finish things off we added some simple sounds to the spinning wheel and to the correct/incorrect feedback popups.
Storyline 360 eLearning Demo
We hope you’ve enjoyed taking a look under the hood of our latest eLearning demo and that it’s given an insight in to the work that goes in to designing and building bespoke eLearning solutions.
Why not try the quiz for yourself, can you get 10 out of 10?
Useful eLearning resource links
Further information about some of the core elements we used when creating our demo can be found by following the links shown below.
Question banks in Storyline 360
Random number variables in Storyline 360
Variable references in Storyline 360
Related eLearning Insight Posts
How to continue numbered lists in Articulate Rise
16s video explaining how to continue numbered lists after inserting a new block in Articulate Rise 360.
Articulate Storyline 360 Crossword Puzzle
Learn how to build a crossword puzzle in Articulate Storyline 360.
3D Rotation in Articulate Storyline (Updated April 2019)
Blending Fuse, the 3D modelling app from Adobe with Articulate Storyline we created a 3D character and linked the output to Storyline’s slider to create a rotating interaction.

David began his eLearning career in 2000 after earning qualifications in Graphic Design and then Newspaper, Magazine and Infographic Design.
During his time working in the eLearning industry David has gained extensive experience designing and developing eLearning content for clients based in the UK, Canada and the USA. To date, David has created eLearning courses covering a broad spectrum of topics, ranging from Pharmaceutical, Healthcare, Retail and Sport through to Pet Nutrition, Marketing, Sales and Tourism.
He is passionate about creating well-designed and purposeful eLearning solutions. David is a current Articulate E-Learning Heroes Super Hero.