Locking questions in Articulate Storyline
I read a forum post recently where another eLearning professional wanted some ideas to help them create a Question of the Day quiz in Articulate Storyline.
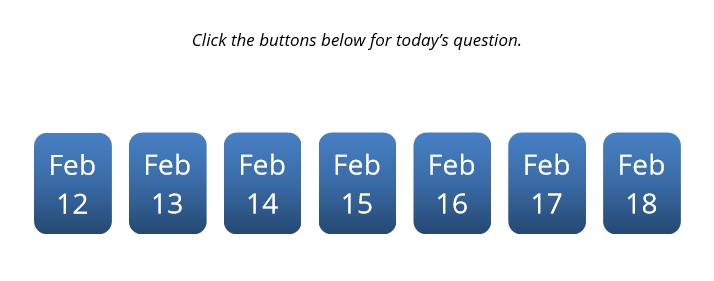
Using an unfinished digital advent calendar I started building last year, I came up with my own take on this and pulled a quick demo together to show one possible solution.
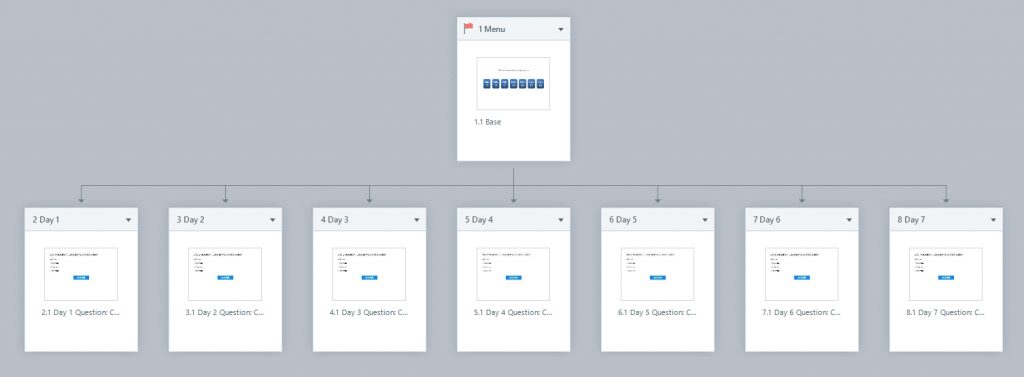
In the demo you’ll see seven buttons. One button for each date in the range 12th-18th Feb 2019. Each button links to a multiple-choice question slide that can’t be viewed until the date on the button has been reached.


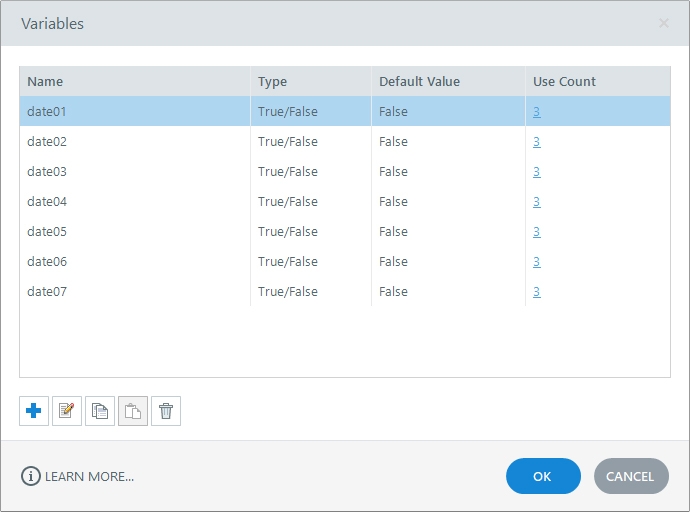
To help keep track of whether the dates associated with each button had been reached I created seven True/False variables, all with an initial value of false. I named the variables ‘date01’, ‘date02’, date03 and so on.

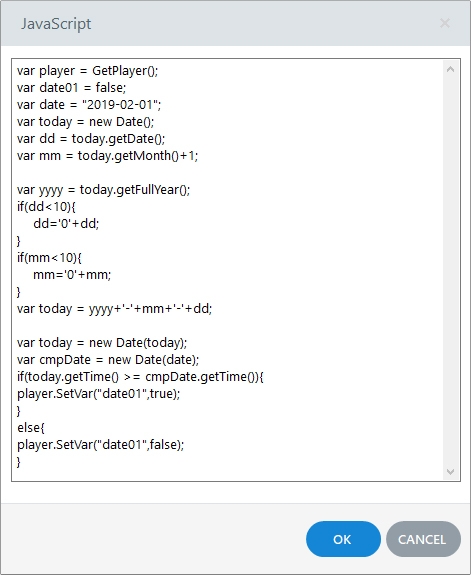
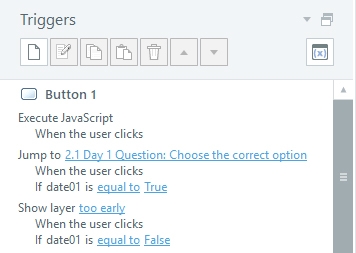
The date locking itself is achieved using JavaScript, with each button having an Execute JavaScript trigger attached to it.

Overview of how to lock questions in Storyline using JavaScript
When one of the buttons is clicked the JavaScript is triggered. Storyline will run through the code to check if the date specified has been reached. If it has, the associated variable is set to true, if the date is still in the future the date variable retains its initial value of false.
Each button also has two further triggers. The first is set to jump to a specific MCQ slide if the date variable has a value of true.

If the variable has a value of false, the final trigger opens a layer telling the user that they’re too early.

Reusing the JavaScript code in your own Storyline projects
If you’re planning on reusing this code, you’ll need to know the following.
The date is specified on Line 3 of the JavaScript: var date = “2019-02-13”;
The other important bits to update are:
- Line 2 – where the variable is declared: var date01 = false;
- Line 20 – where the date-tracking variable is set to True on condition that the date on Line 3 has been reached: player.SetVar(“date01”,true);
- Line 23 – where the date-tracking variable is set to False if the date on Line 3 is in the future: player.SetVar(“date01”,false);
Storyline 360 source file download
You can download the source file here and play with this yourself.
The great thing is that this demo is completely scalable in that you can add more buttons/dates as needed. I’ve linked each button to a single MCQ slide but you could just as easily add an entire question bank to each button, or as I had originally planned, use the code to create your very own advent calendar!
Related eLearning Insight Posts
How to continue numbered lists in Articulate Rise
16s video explaining how to continue numbered lists after inserting a new block in Articulate Rise 360.
Articulate Storyline 360 Crossword Puzzle
Learn how to build a crossword puzzle in Articulate Storyline 360.
3D Rotation in Articulate Storyline (Updated April 2019)
Blending Fuse, the 3D modelling app from Adobe with Articulate Storyline we created a 3D character and linked the output to Storyline’s slider to create a rotating interaction.

David began his eLearning career in 2000 after earning qualifications in Graphic Design and then Newspaper, Magazine and Infographic Design.
During his time working in the eLearning industry David has gained extensive experience designing and developing eLearning content for clients based in the UK, Canada and the USA. To date, David has created eLearning courses covering a broad spectrum of topics, ranging from Pharmaceutical, Healthcare, Retail and Sport through to Pet Nutrition, Marketing, Sales and Tourism.
He is passionate about creating well-designed and purposeful eLearning solutions. David is a current Articulate E-Learning Heroes Super Hero.