Up for grabs here is a FREE Articulate Storyline template.
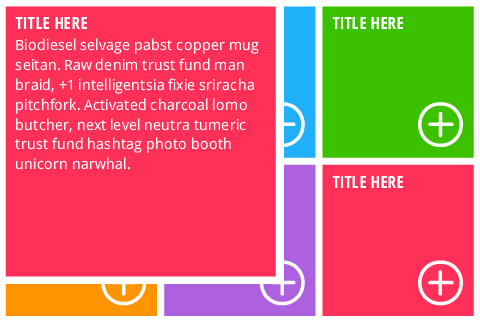
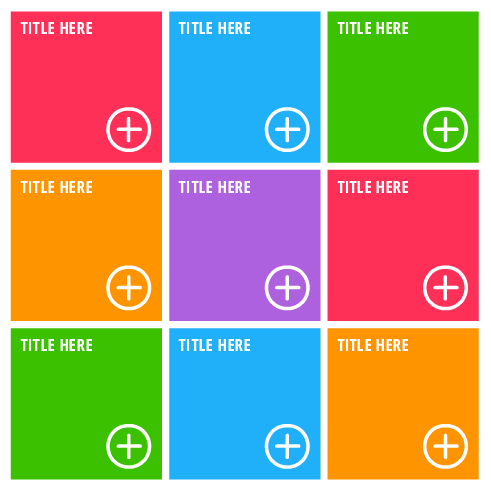
This colourful interaction was created as an entry for the E-Learning Heroes Weekly Challenge #147. We were inspired by some of the wonderful grid accordions we’ve seen on the web and wanted to see how we could make something that was simple, effective and most of all, re-useable.
As much as we enjoyed building the template, the most fun we had was getting to use this great alternative to Lorem Ipsum, say hello to Hipster Ipsum.
You can view the Grid Accordion demo here.
If you’d like to download the template, you can grab the story file here.
We’d love to know if you find a use for the template @4ptLtd.
FREE eLearning Downloads
Articulate Storyline 360 Crossword Puzzle
Learn how to build a crossword puzzle in Articulate Storyline 360.
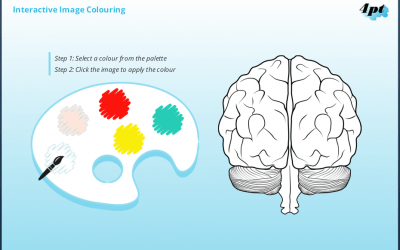
Using JavaScript in Storyline 2: Interactive Image Colouring
In this post we’re going to talk about how we combined JavaScript with Articulate Storyline 2, to create a fun and interactive image colouring demo.
How to Create an App Inspired Interaction in Storyline 2
E-Learning Heroes Challenge #139 was to redesign an old Storyline 1 template. Read more about how we did just that in this article.

David began his eLearning career in 2000 after earning qualifications in Graphic Design and then Newspaper, Magazine and Infographic Design.
During his time working in the eLearning industry David has gained extensive experience designing and developing eLearning content for clients based in the UK, Canada and the USA. To date, David has created eLearning courses covering a broad spectrum of topics, ranging from Pharmaceutical, Healthcare, Retail and Sport through to Pet Nutrition, Marketing, Sales and Tourism.
He is passionate about creating well-designed and purposeful eLearning solutions. David is a current Articulate E-Learning Heroes Super Hero.