Redesigning Storyline eLearning templates
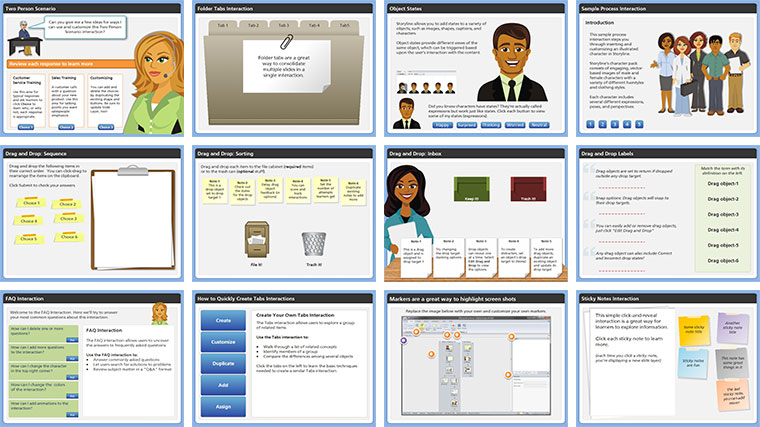
Challenge #139 over on the E-Learning Heroes website was to redesign one of the following interaction templates, originally bundled with Storyline 1. We dived straight in and decided to offer a modern approach to the Sticky Notes Interaction, bringing it up-to-date with a tablet-inspired look and feel, here’s how we did it.

Top Interactions from Articulate Storyline 1
eLearning design workflow
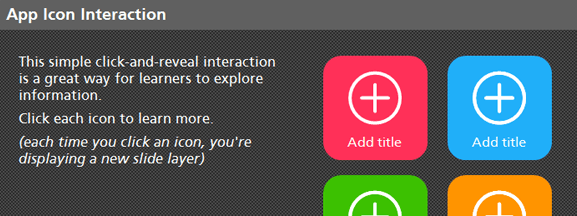
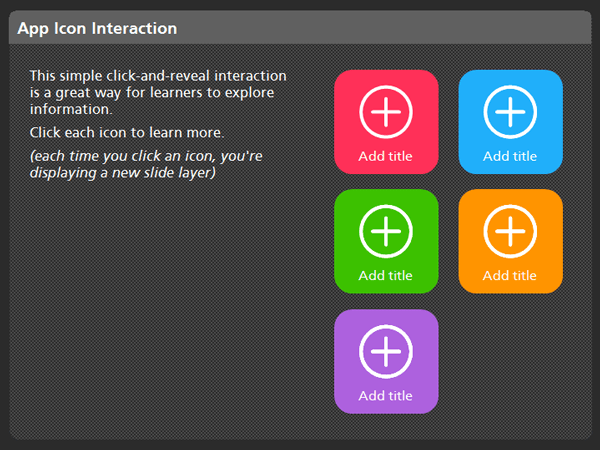
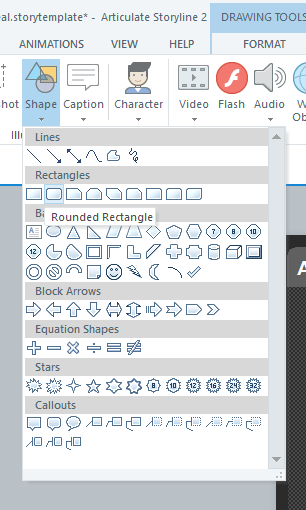
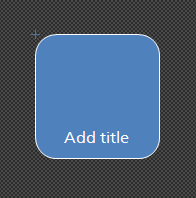
To maintain the familiarity between old and new we opted to stick with five buttons, each with a different colour. Instead of the sticky notes graphics, we wanted to go with a style that replicated the popular app icon look found on smart phones and tablets. To do this we added a rounded corner box and added some placeholder text where the title would go.


Next we drew a ‘plus’ icon directly in Storyline and added it to our rounded corner box using the ‘edit states’ panel. Anyone editing the template could switch these icons for their own really easily by editing the states of each box.
![]()
eLearning colour scheme
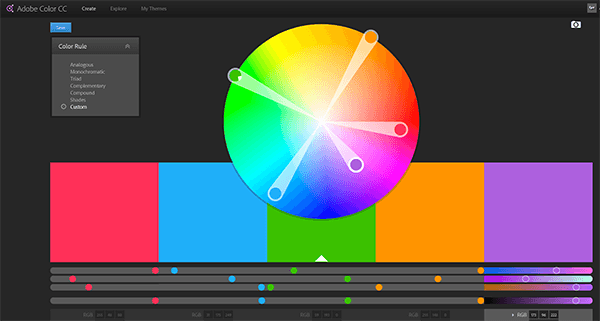
For our colour scheme we dipped in to Adobe Colour CC and searched the term ‘iOS’. We chose the following swatch set and made a slight tweak to one of the colours to make a pale purple that tips a nod to the original template. Again, if you download and edit the template you too can choose your own colours and change the look of the icons within a couple of minutes.

Adobe Color CC
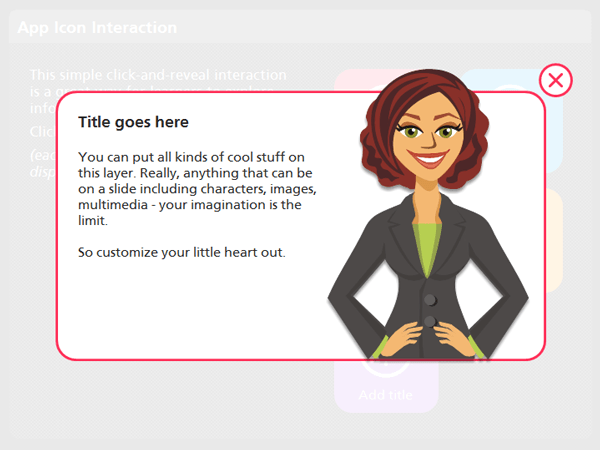
As with the original template we’ve colour-coded the popups, this time with a subtle outline so we could leave the main content area white for improved legibility and for a cleaner look. The content of the popups is identical to the original template too to help retain the link between old and new.

Storyline animation
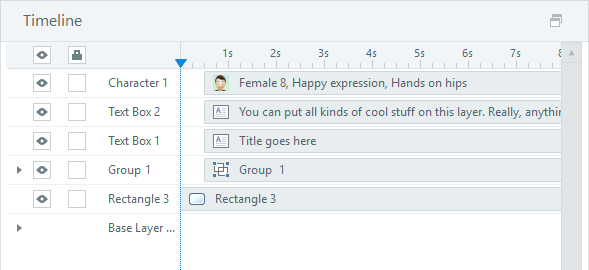
We added a small animation to the popup box, choosing the ‘Grow’ option and setting the timing to 00.25 seconds. In the effect options we specified that we wanted the box to grow from the bottom of the screen, this provides a slick way to bring in the popup. We timed the rest of the content to fade in straight after this animation was complete.

Finishing up
One final update we made was to the popup close button. We used a rotated version of the plus icon from the main screen and colour-coded each one to the relevant popup.
Preview
Overall this was an enjoyable task that took less than an hour to complete, click the button below to preview the template.
Storyline 360 source file download
You can download the Articulate Storyline template for free by clicking the button below, enjoy!
FREE eLearning Downloads
Articulate Storyline 360 Crossword Puzzle
Learn how to build a crossword puzzle in Articulate Storyline 360.
FREE Grid Accordion Storyline 2 DOWNLOAD
Up for grabs here is a FREE Articulate Storyline template.
Using JavaScript in Storyline 2: Interactive Image Colouring
In this post we’re going to talk about how we combined JavaScript with Articulate Storyline 2, to create a fun and interactive image colouring demo.

David began his eLearning career in 2000 after earning qualifications in Graphic Design and then Newspaper, Magazine and Infographic Design.
During his time working in the eLearning industry David has gained extensive experience designing and developing eLearning content for clients based in the UK, Canada and the USA. To date, David has created eLearning courses covering a broad spectrum of topics, ranging from Pharmaceutical, Healthcare, Retail and Sport through to Pet Nutrition, Marketing, Sales and Tourism.
He is passionate about creating well-designed and purposeful eLearning solutions. David is a current Articulate E-Learning Heroes Super Hero.