Interactive Paint-by-Numbers Game
Following on from our earlier post, Using JavaScript in Storyline 2: Interactive Image Colouring, we wanted to share a maths game for kids that we’ve built using a slightly modified version of our original interaction.
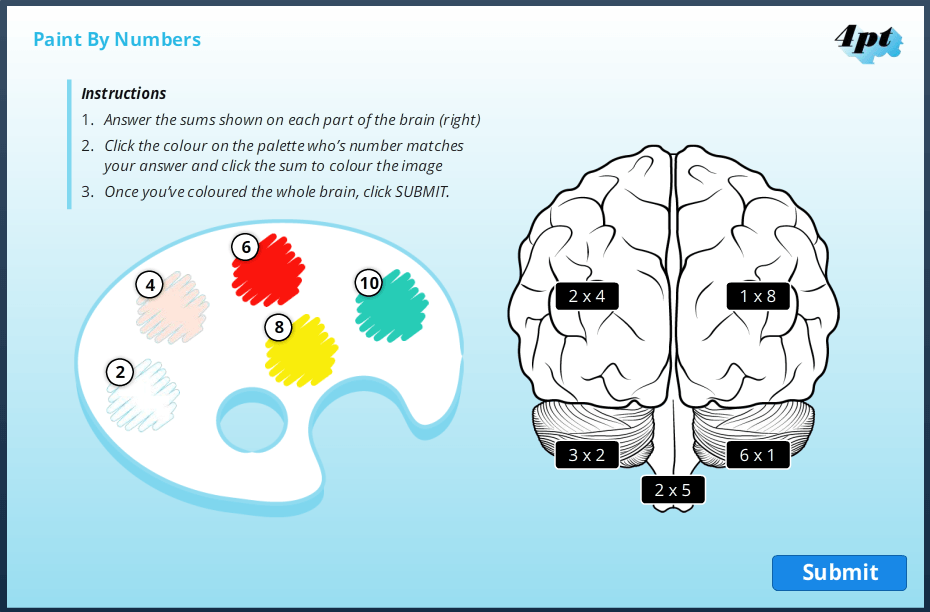
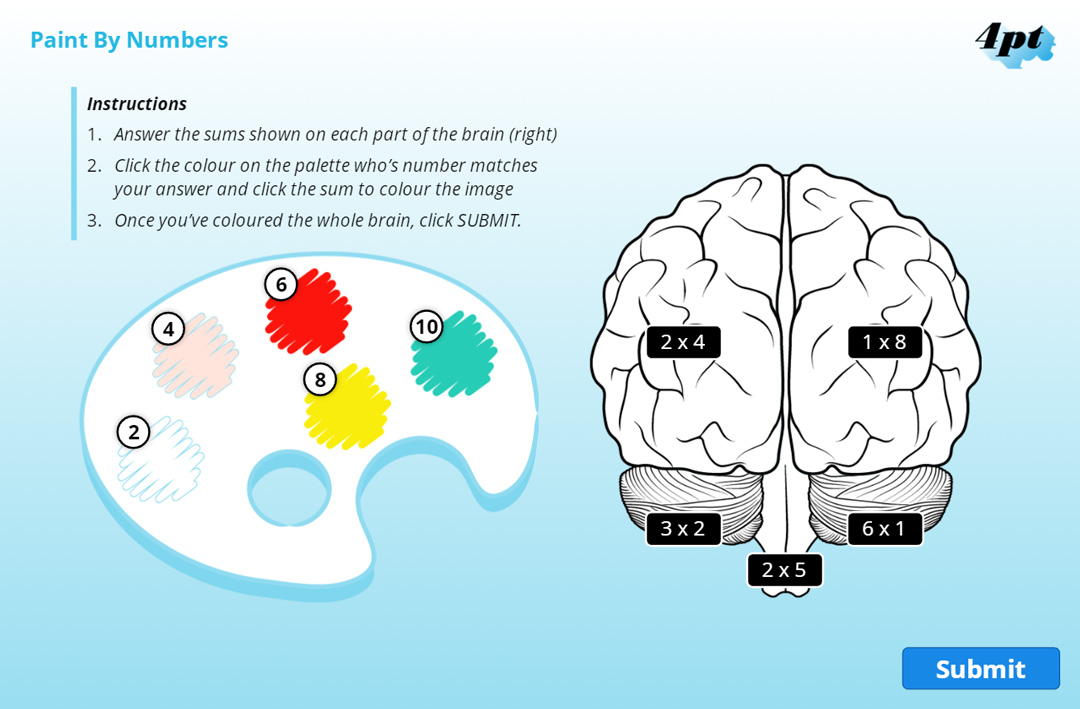
In this example, based on the popular paint-by-numbers concept, the user must answer a handful of basic maths questions to help them colour the image correctly. Once completed, the user receives on-screen feedback.
We think it’s pretty effective and it was a success with my six-year old tester too!
Try it: Paint-by-Numbers
Click the button to play our paint-by-numbers maths game.
Let us know what you think @4ptLtd.
Related Gamification Posts
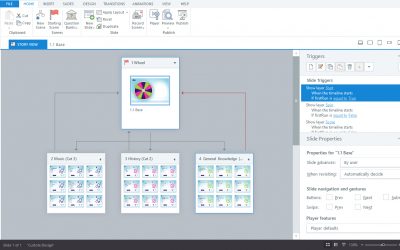
Insight: eLearning Demo Build
Take a look under the hood of our latest demo for an insight in to creating bespoke eLearning solutions.
Gamifying Maths for Children
Like most parents, I sometimes find it difficult to persuade my kids to do their homework without them putting up some sort of fight.
Rebuilding Flash Content in Storyline 2
With a little thought and a thorough understanding of the tools at your disposal it’s possible to bring some of your best ideas from Flash in to modern-day software.

David began his eLearning career in 2000 after earning qualifications in Graphic Design and then Newspaper, Magazine and Infographic Design.
During his time working in the eLearning industry David has gained extensive experience designing and developing eLearning content for clients based in the UK, Canada and the USA. To date, David has created eLearning courses covering a broad spectrum of topics, ranging from Pharmaceutical, Healthcare, Retail and Sport through to Pet Nutrition, Marketing, Sales and Tourism.
He is passionate about creating well-designed and purposeful eLearning solutions. David is a current Articulate E-Learning Heroes Super Hero.