Web design techniques to extend eLearning
Parallax scrolling is a technique in computer graphics and web design, where background images move past the camera slower than foreground images, creating an illusion of depth in a 2D scene.1
The use of parallax scrolling is popular amongst web designers at the moment but using the technique in an e-learning context requires a little more thought, which was why we were really interested to see how the e-learning community over at E-Learning Heroes would handle challenge #115, Using Sliders to Create Parallax Effects in E-Learning.
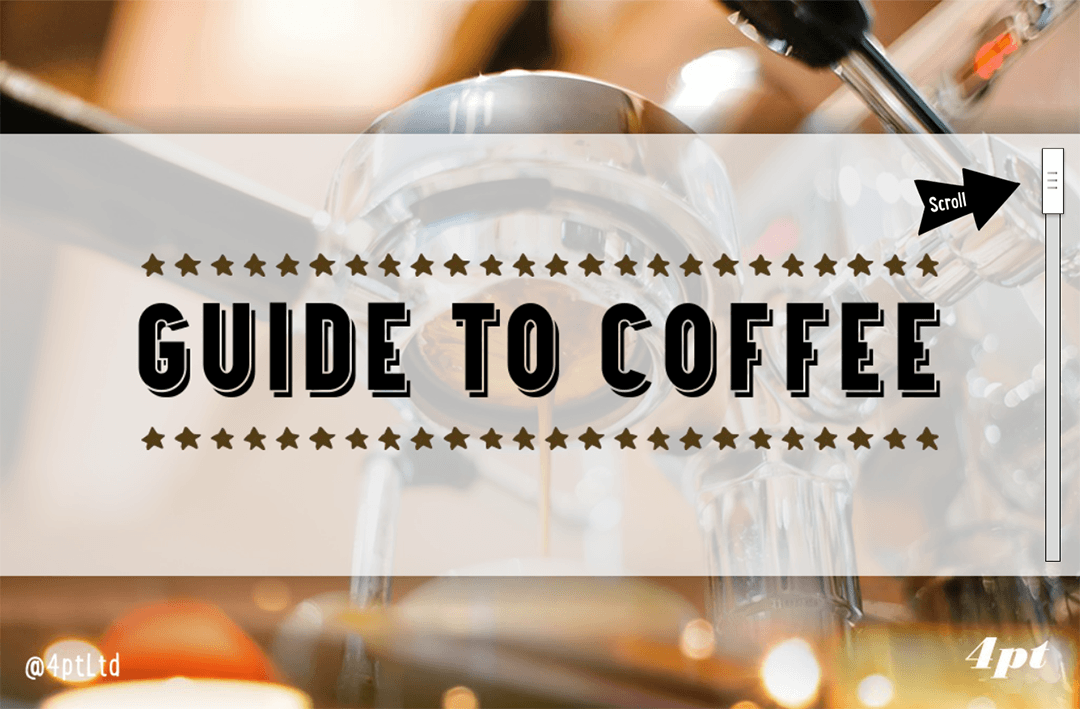
There were some fantastically creative entries and we couldn’t resist joining in, take a look at our entry, a visual Guide to Coffee. What impressed us most was that there were clearly so many different techniques that the community were using to create their parallax examples, showing just how versatile Articulate Storyline 2 can be.
Food and beverage eLearning
We chose coffee as our chosen subject as we also wanted to complete challenge #116, E-Learning for the Food and Beverage Industry, and were stretched for time, combining both challenges enabled us to enjoy the best of both.
The coffee cups in our demo were drawn in Adobe Illustrator and we used stock photography purchased from iStockPhoto. The font used was Station No.4 from the Kimmy Design foundry.



Once we had our elements designed and optimised, we pulled them all together using Storyline 2 and with the help of sliders, slide triggers and states we think we came up with another demo we can be pleased with.
1. https://en.wikipedia.org/wiki/Parallax_scrolling Accessed 29/03/2016.
Related eLearning Posts
How to continue numbered lists in Articulate Rise
16s video explaining how to continue numbered lists after inserting a new block in Articulate Rise 360.
Articulate Storyline 360 Crossword Puzzle
Learn how to build a crossword puzzle in Articulate Storyline 360.
3D Rotation in Articulate Storyline (Updated April 2019)
Blending Fuse, the 3D modelling app from Adobe with Articulate Storyline we created a 3D character and linked the output to Storyline’s slider to create a rotating interaction.

David began his eLearning career in 2000 after earning qualifications in Graphic Design and then Newspaper, Magazine and Infographic Design.
During his time working in the eLearning industry David has gained extensive experience designing and developing eLearning content for clients based in the UK, Canada and the USA. To date, David has created eLearning courses covering a broad spectrum of topics, ranging from Pharmaceutical, Healthcare, Retail and Sport through to Pet Nutrition, Marketing, Sales and Tourism.
He is passionate about creating well-designed and purposeful eLearning solutions. David is a current Articulate E-Learning Heroes Super Hero.